虽然总是隔了很久才会更新一篇博客,但是一旦更新便会有图片到底放哪的烦恼,用过一段时间的在线图床,但终究不是个长久之计。也便有了这篇博文的诞生。
搭建过程
-
首先在GitHub上创建一个新的仓库,至于怎么创建这里就不赘述了。大家自行bing即可
-
仓库创建好之后就是我们之后上传图片的地方了,也就是图床。之后要考虑的是如何上传图片,这里用到了一个PicGo这个软件,可以通过这个篝火到达它的官网,之后根据需要下载相应的版本即可。之后按照以下步骤即可
-
从GitHub中创建一个token,打开路径为
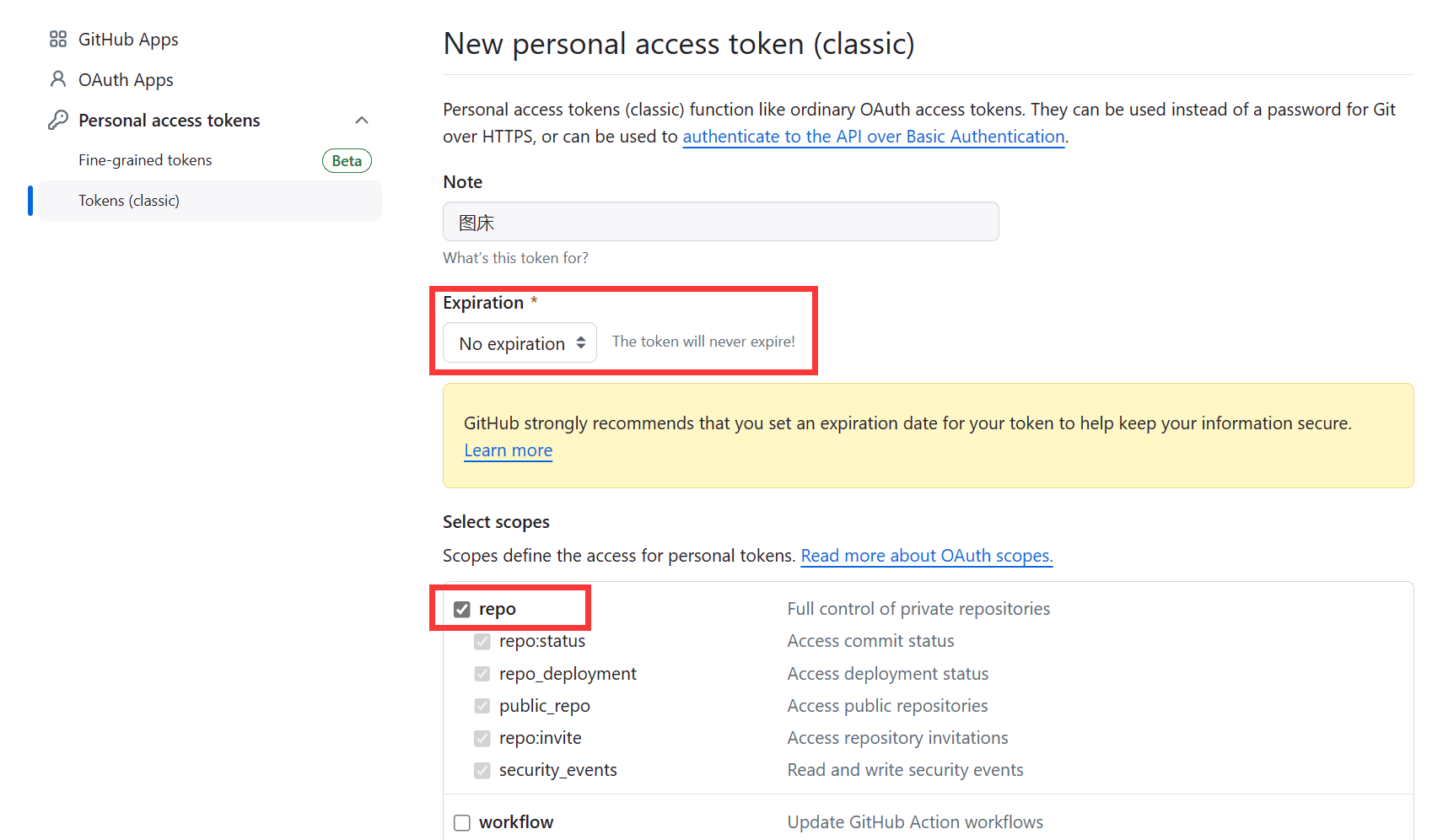
setting->Developer settings->Personal access tokens,这里我们选用Tokens(classic)就行。(其实是我不知道另外一个是干啥用的)。在生成token界面中,Note用来表示你对这个token使用的描述。主要的还是红框部分,由于这个token会长期使用,而且是私有的这里设置为无限期也问题不大。然后再勾选repo,最后就可以点击generate了。 要注意的是token生成之后只会显示一次,因此要及时复制,否则你就只能再来一次了
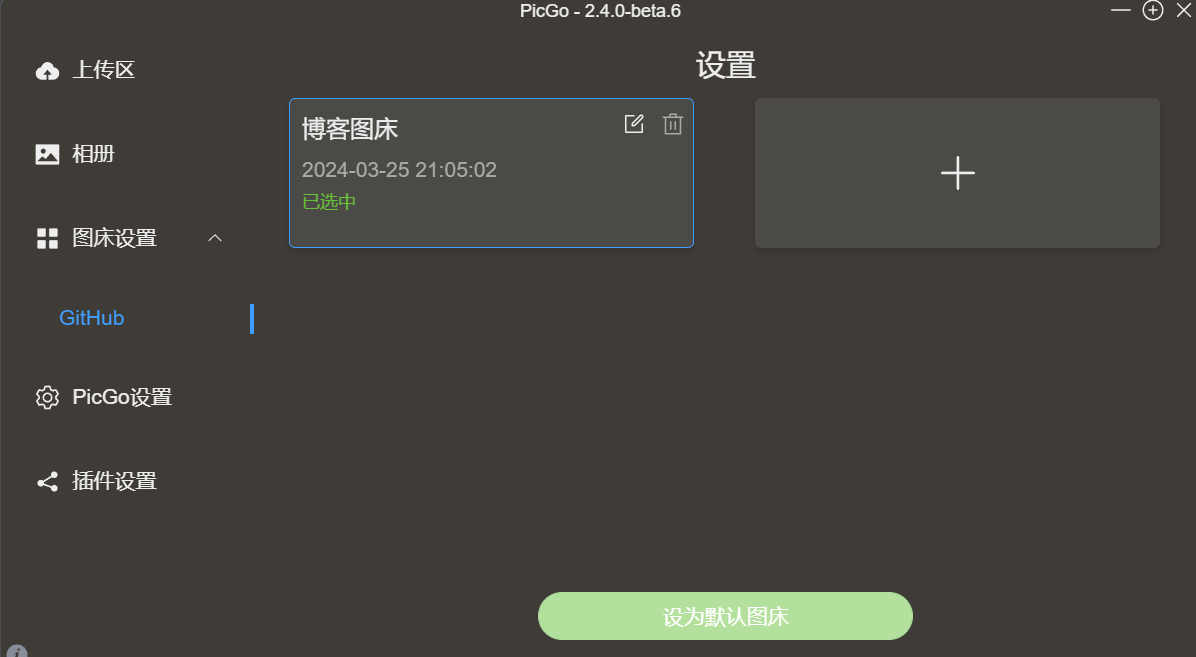
- 配置PicGo,依次打开 图床设置 -> GitHub,如下图。
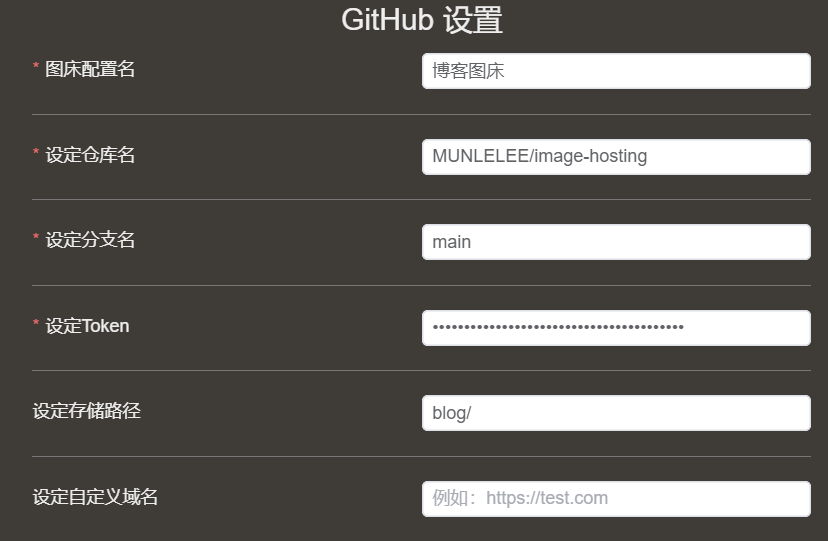
- 进行仓库相应配置。在图床配置名上写个名字,仓库名的设置为
GitHub用户名/作为图床的仓库名,分支名使用main即可,token就是上文刚刚得到的那一串字符。剩下的就不是必选项了。
- 之后你只要在软件首页选择相应的图床就能够上传图片了。
最后
由于GitHub访问具有一定限制,这里选择使用jsdelivr对图床的访问进行加速。方法很简单,只需要对博客的图片访问路径替换为 https://<jsDelivr加速域名>/gh/<用户>/<项目>@<版本>/<资源路径>,例如我的一个图片路径就可以写为 https://cdn.jsdelivr.net/gh/MUNLELEE/image-hosting/blog/20240325213310.png。
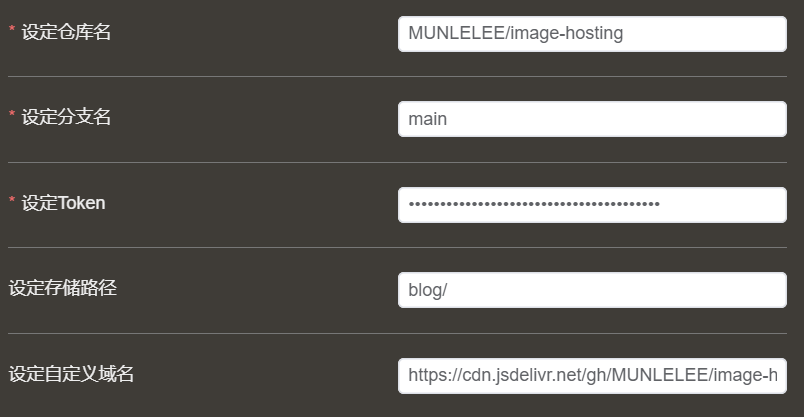
同时可以在PicGo上面写上自定义域名 https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名,这样,上传图片后PicGo就会在剪贴板上写上jsdelivr加速的路径了。如图
参考
如何利用 Github 搭建自己的免费图床? - 知乎 (zhihu.com)
通过jsDelivr实现Github图床CDN加速 | XieJava’s blog (ishareread.com)
折腾完这些之后发现,好像用git命令上传图片也不是不行。
算了,聊胜于无吧。